One of the most exciting things about using Studio is that the platform is flexible enough to accommodate stories of all shapes and sizes. From a complex, layered eBook to a simple animation embedded on a website, you have complete content creation flexibility.
Sometimes, you don’t need an elaborate, heavy experience to bring your ideas to life—you just need a little bit of interactivity to illustrate a specific point. Interactive micro content is a great option for these scenarios.
What Is Interactive Micro content?
Interactive micro content is a bite-size piece of content embedded inside a larger web page. Some common examples of interactive micro content include:
Blog post images: These simple animated and/or interactive graphics can be integrated into a larger article.
Interactive graphs and timelines: Also used in conjunction with broader web pages and articles.
Homepage banners: Popular on company websites, especially in the retail sector.
Nanosites: Multi-page experiences that behave as a small, content-light microsite created as part of a broader narrative.
Micro content Creation Best Practices
When developing interactive micro content in Studio, here are a few things to keep in mind:
Start with Your Broader Story
Micro content is different than most other types of interactive content because it’s not the full story. Rather, these visual pieces are used to illustrate one aspect of a larger story.
In order to develop a solid concept for a piece of micro content, you first have to know what story you’re telling. Then you can determine which parts would lend themselves to a more visual, exploratory treatment in Studio.
Stick to a Single Concept
Longer-form interactive content types like microsites and eBooks can accommodate complex stories and multiple layers of information. When it comes to micro content, however, it’s best to keep things simple. Choose one concept you want to illustrate, and let your visuals, animations, and interaction effects bring that concept to life. If you try to tackle too many concepts, you’re likely to end up with an unwieldy experience that’s redundant with other content on the page.
Write with Mobile in Mind
When creating your mobile or tablet version, remember to use shorter copy, a straightforward user interface, and clear instructional text for a highly effective piece of micro content.
Micro content Inspiration
Both our clients and we are creating a wide variety of micro content in Studio. Here are 2 examples of different kinds of micro content and why they work so well:
Boston Globe Data Visualization

This step-by-step guide for digitizing your small business, records is a great way to distill a seemingly complex concept into a more fun and interactive format. Instead of using a static blog graphic to try and convey their idea, Boston Globe used an interactive data visualization technique to uncover additional information as the user dives into their content.
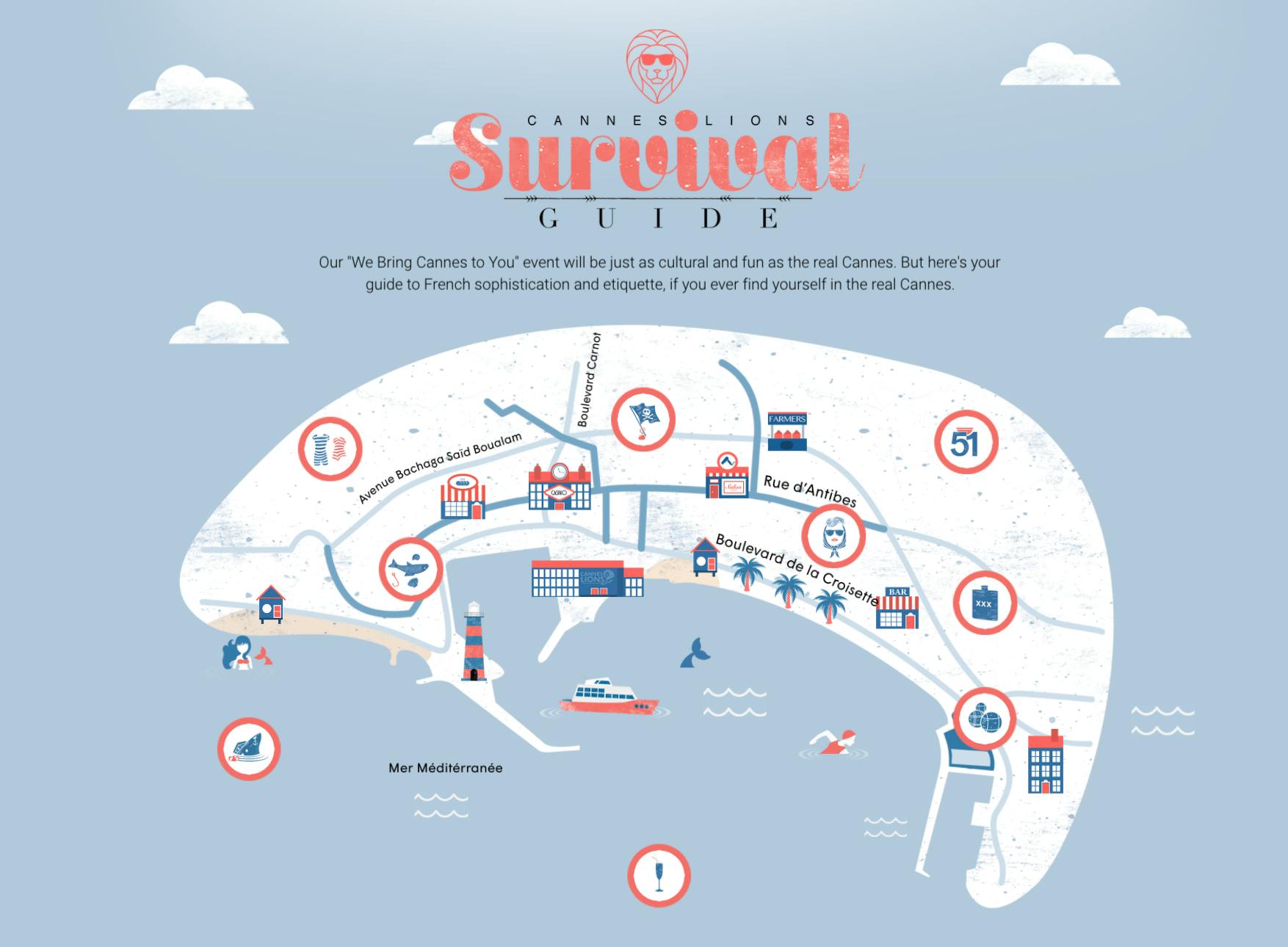
GumGum Survival Guide

GumGum created this friendly, highly-stylized map of Cannes for the infamous film festival. Subtle animations set the mood, and crisp icons offer discoverability, as clicking the icons offers information about the area they highlight.







